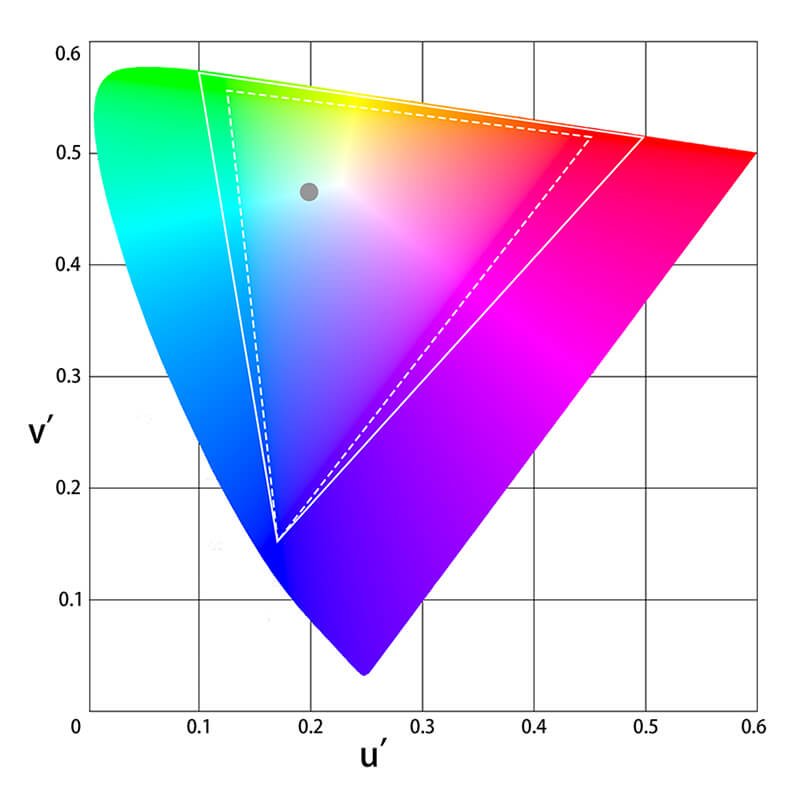
Es gibt einen weiteren wichtigen Anreiz für Designer, Display-P3-Monitore in ihrem Arbeitsablauf zu verwenden. In CSS 4 wird ein breiter Farbraum wie Display-P3 unterstützt und von Browser-Herstellern derzeit implementiert. Das bedeutet, dass Webbrowser endlich einen Farbraum unterstützen werden, der größer als sRGB ist! Dies ist eine sehr erfreuliche Nachricht und ein großer Schritt in der Farb-Kommunikation über das Internet. Wir werden nicht mehr auf den sRGB-Farbraum beschränkt sein, wenn wir Fotos veröffentlichen oder Webseiten gestalten, da Display-P3 verwendet werden kann, um brillantere, naturgetreuere Farben zu zeigen. Es gibt also genügend Gründe für Designer, Display-P3-Monitore in ihrer Arbeit zu verwenden. Es ist einfach nicht möglich, die Sättigung und die Farben der Farbtöne, zu denen der Farbraum von Display-P3 in der Lage ist, auf einem sRGB-Monitor anzuzeigen.